

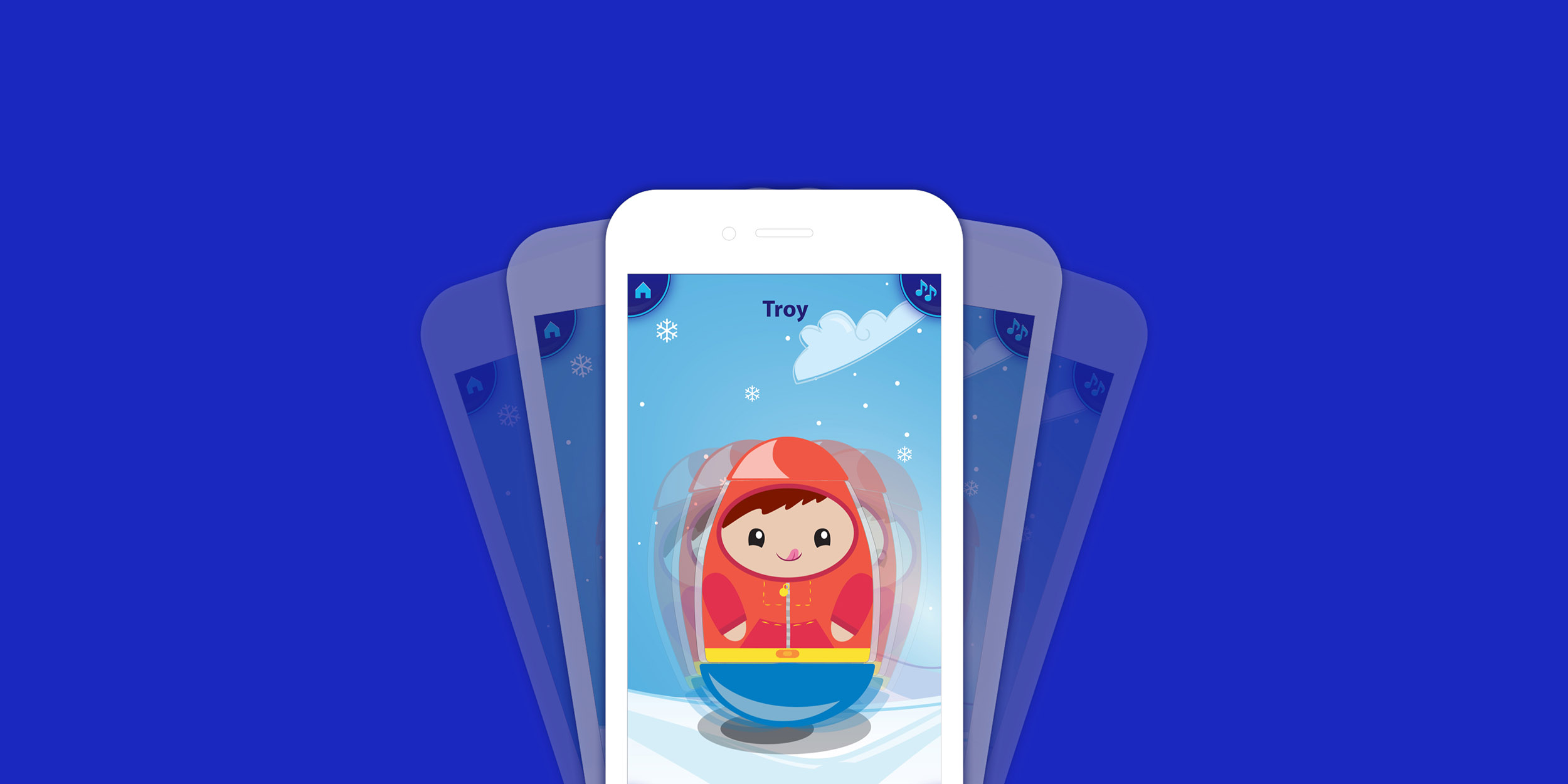
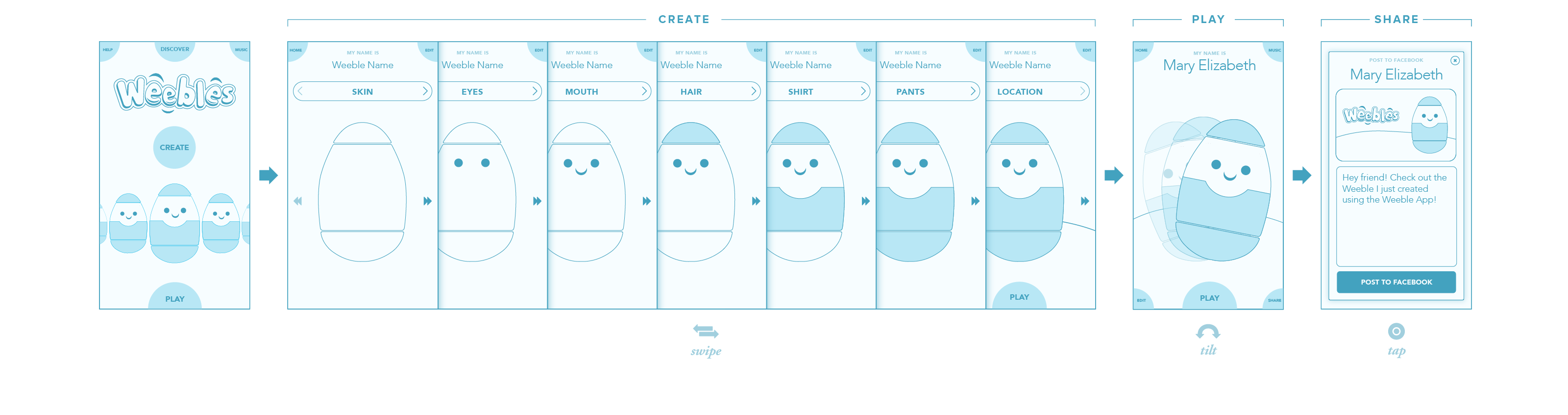
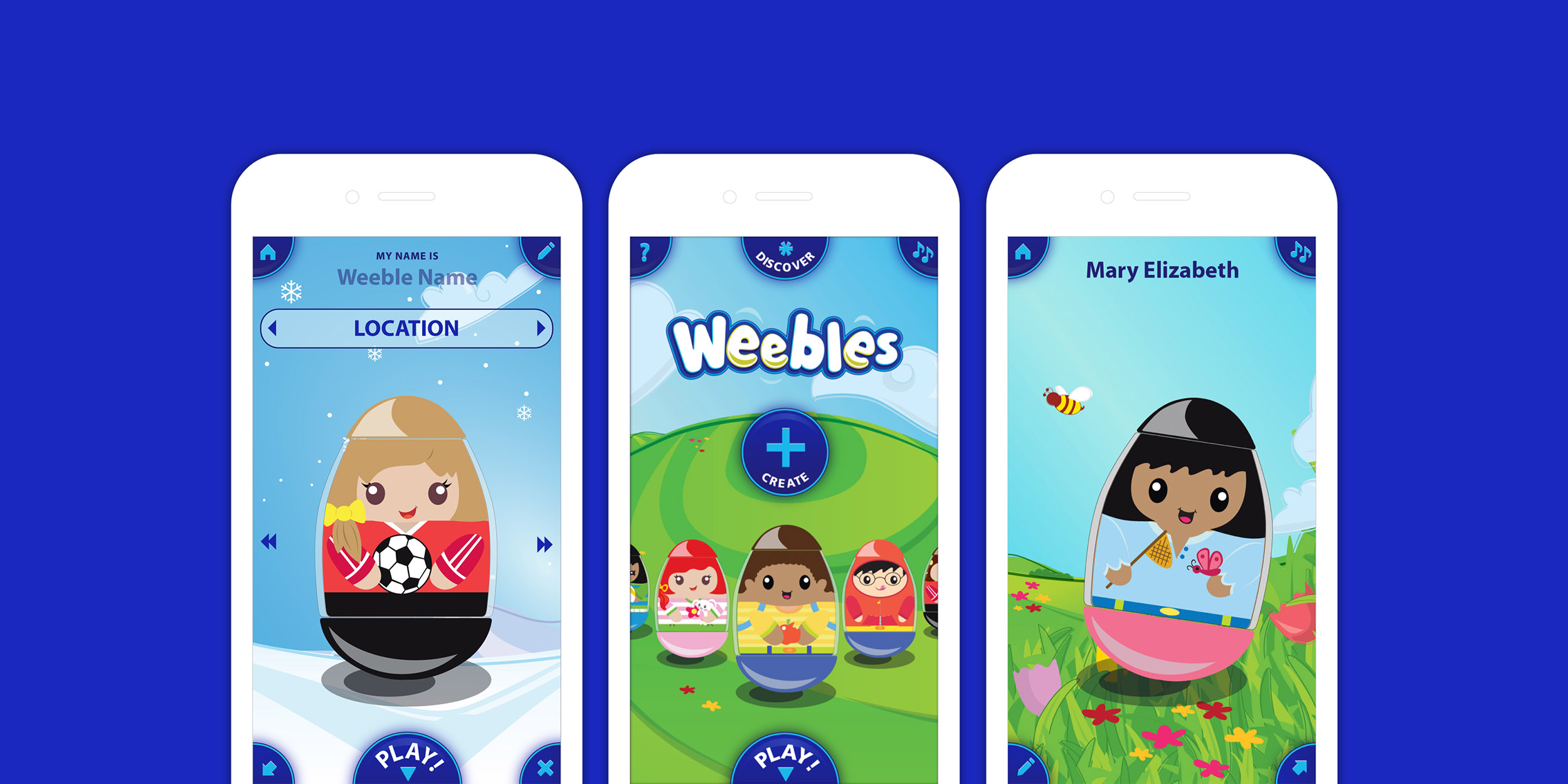
The “build-your-own” concept struck the right balance for the audience by creating an easily repeated, linear flow with many different outcomes. Users can create their own Weeble, make it wobble and share with friends. Pairing each step with a mobile-specific interaction would ensure a truly engaging experience.

When building the wireframes, we kept screen layouts to a minimum, making it easy for kids to quickly understand and use the app.

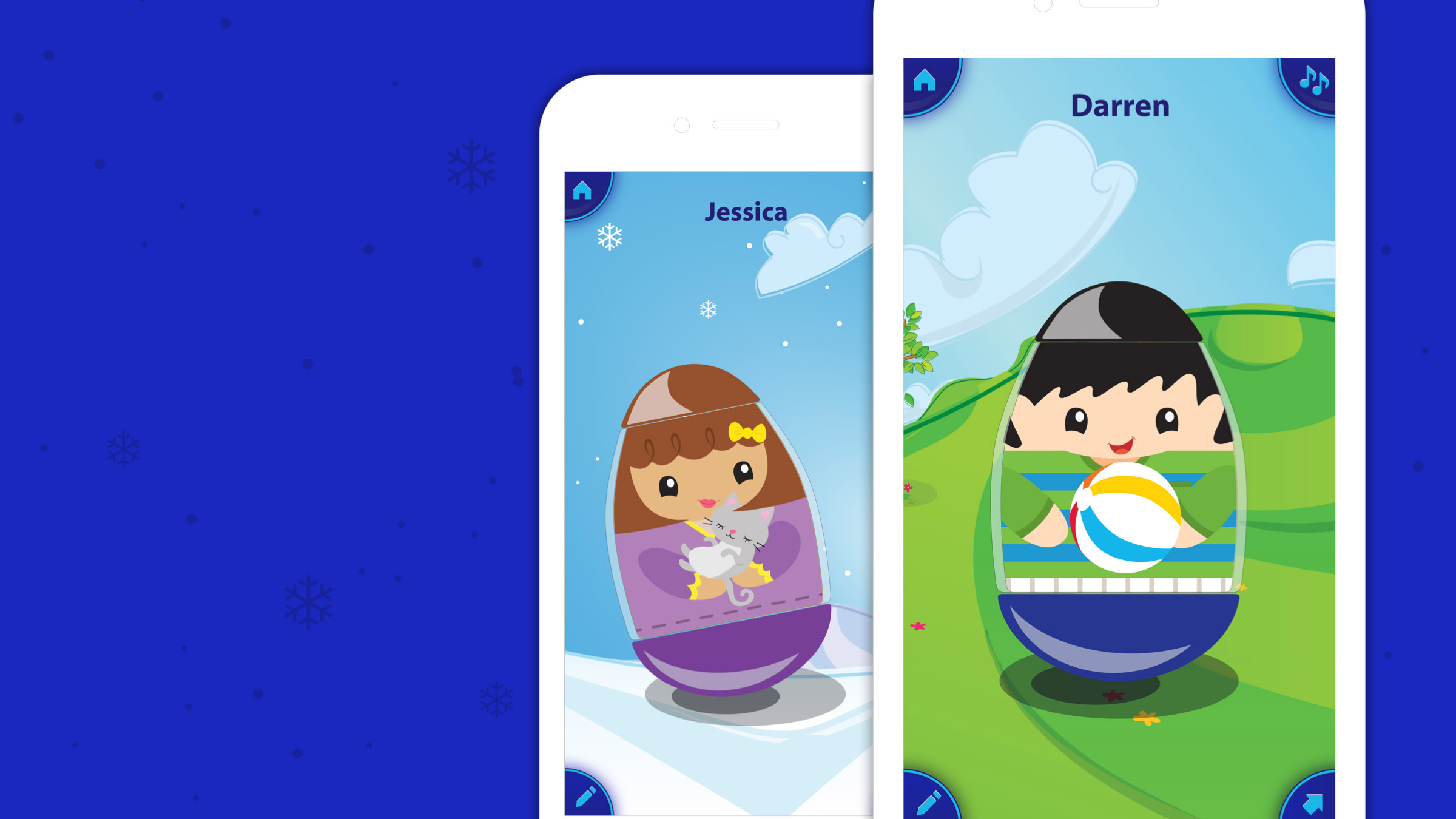
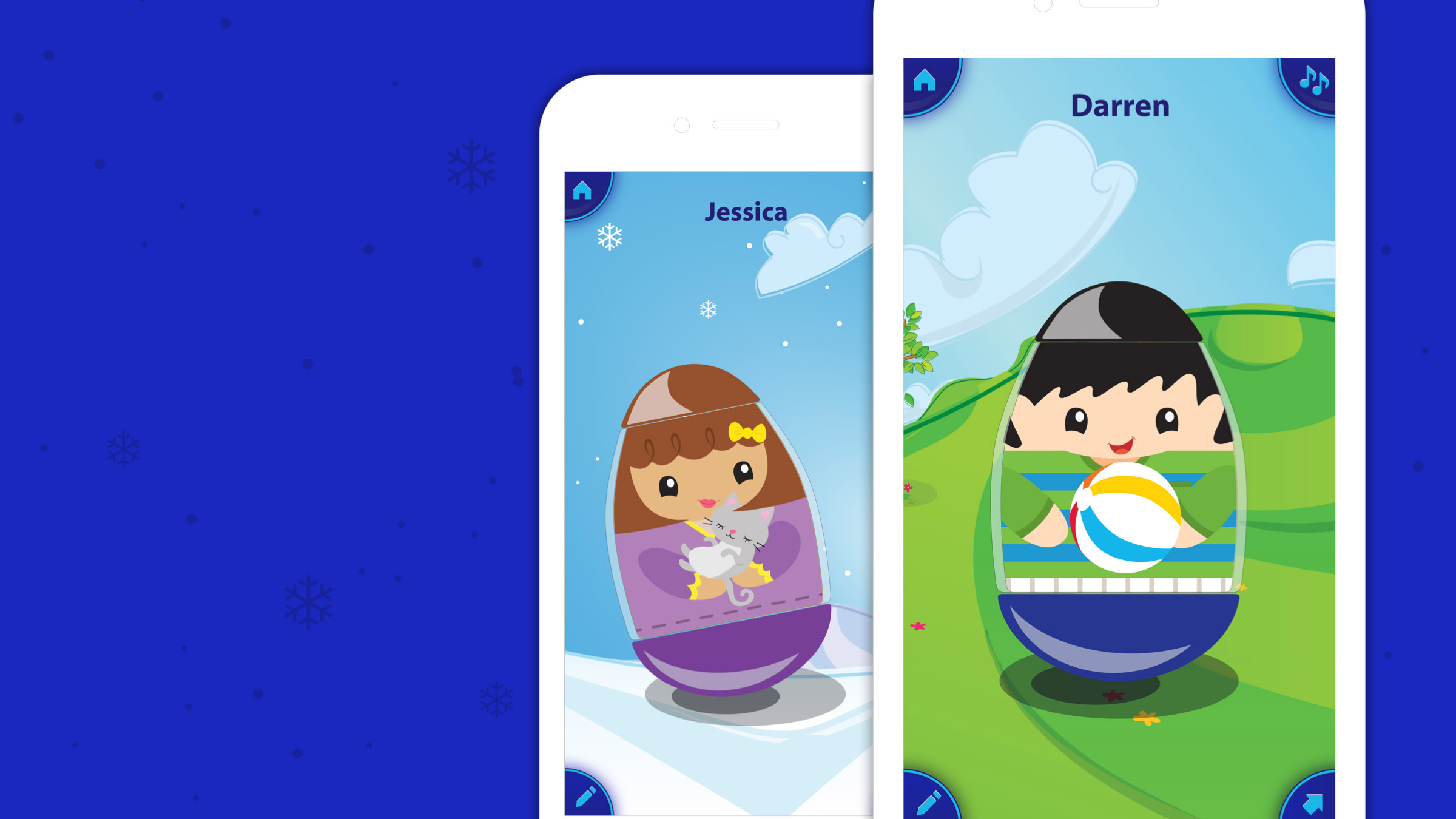
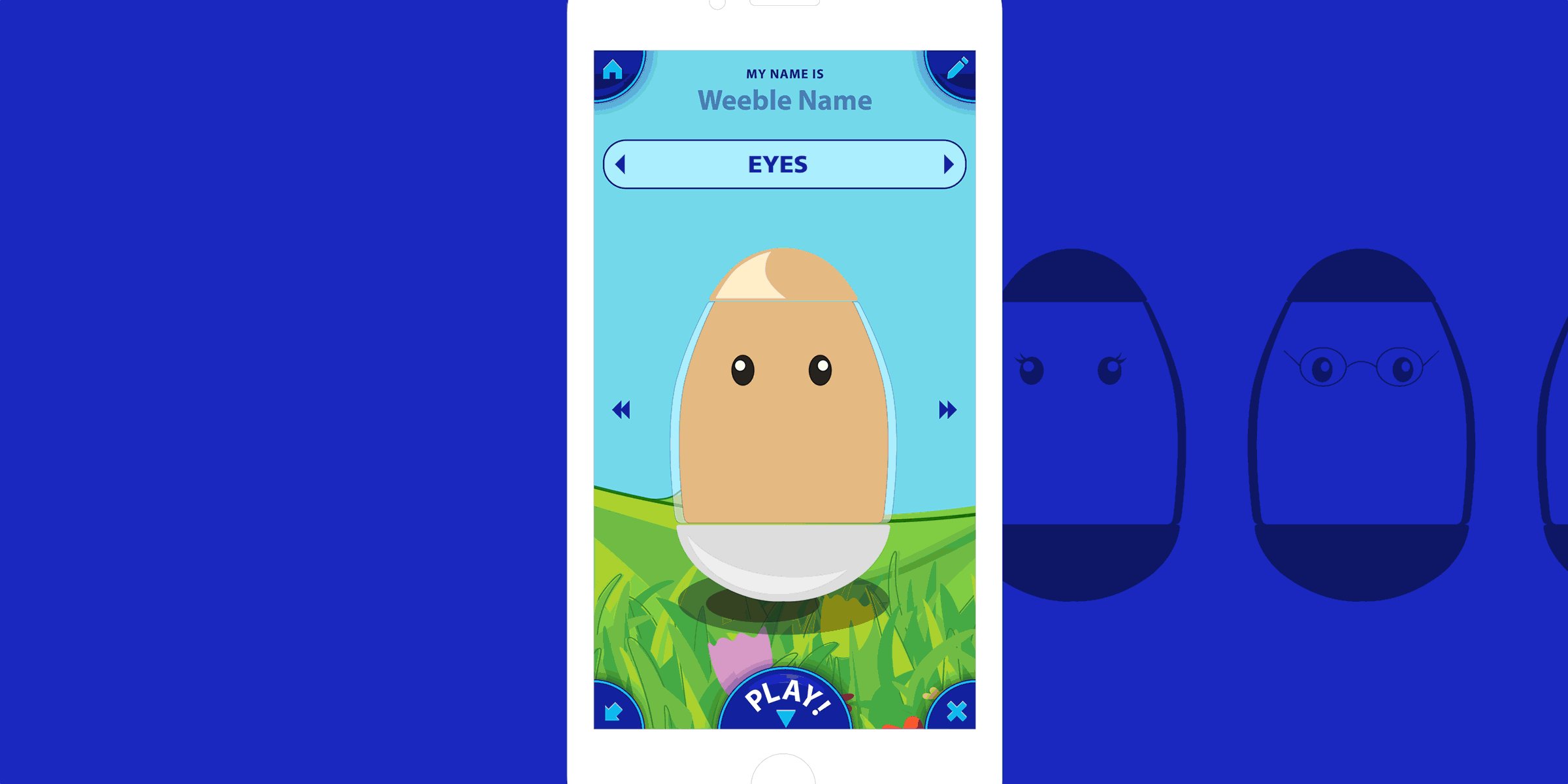
We used the existing brand as a guide for the interface. Additional considerations were taken to further tailor the experience to its young audience, like replacing words with icons and increasing the tap areas.

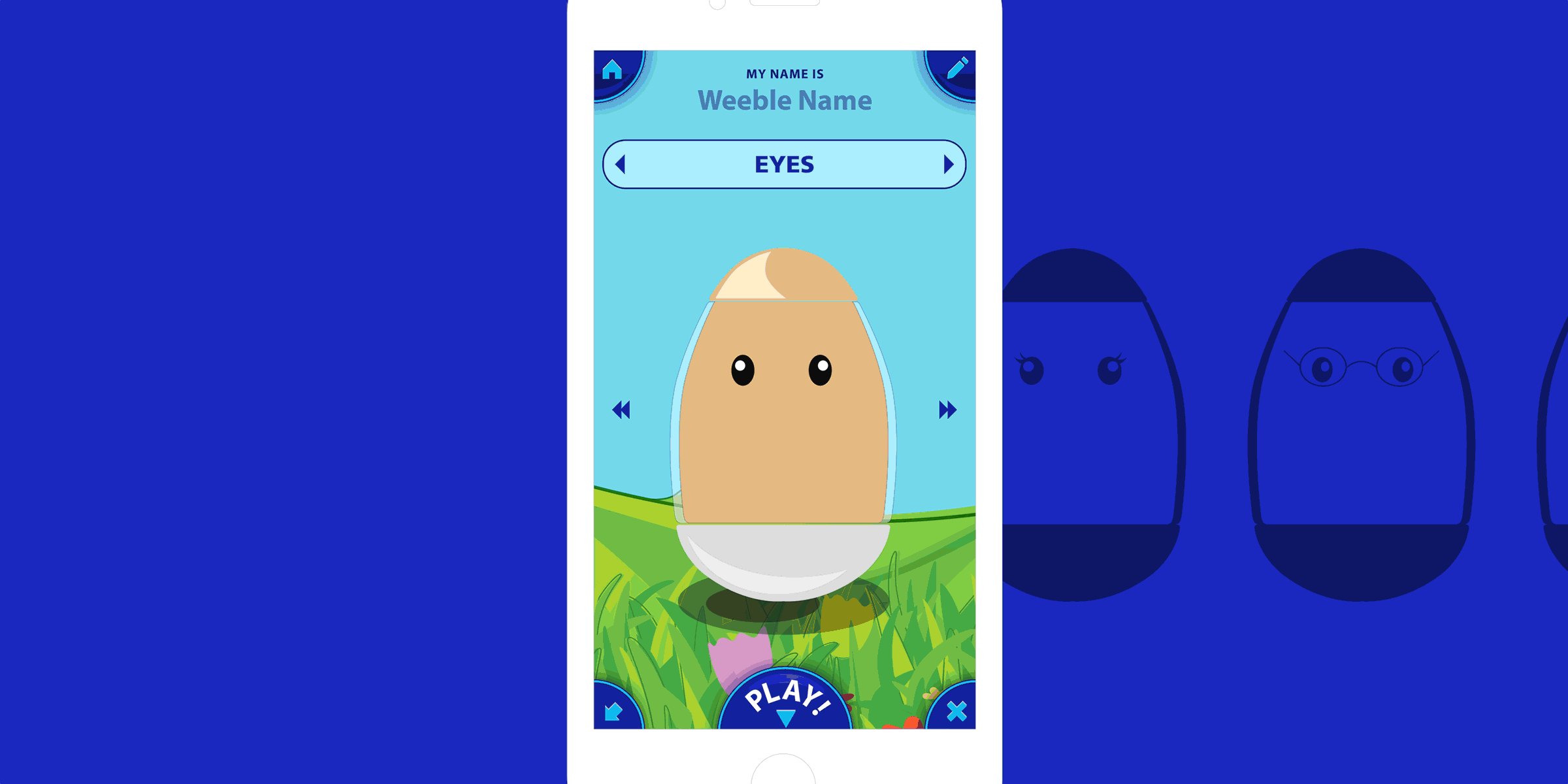
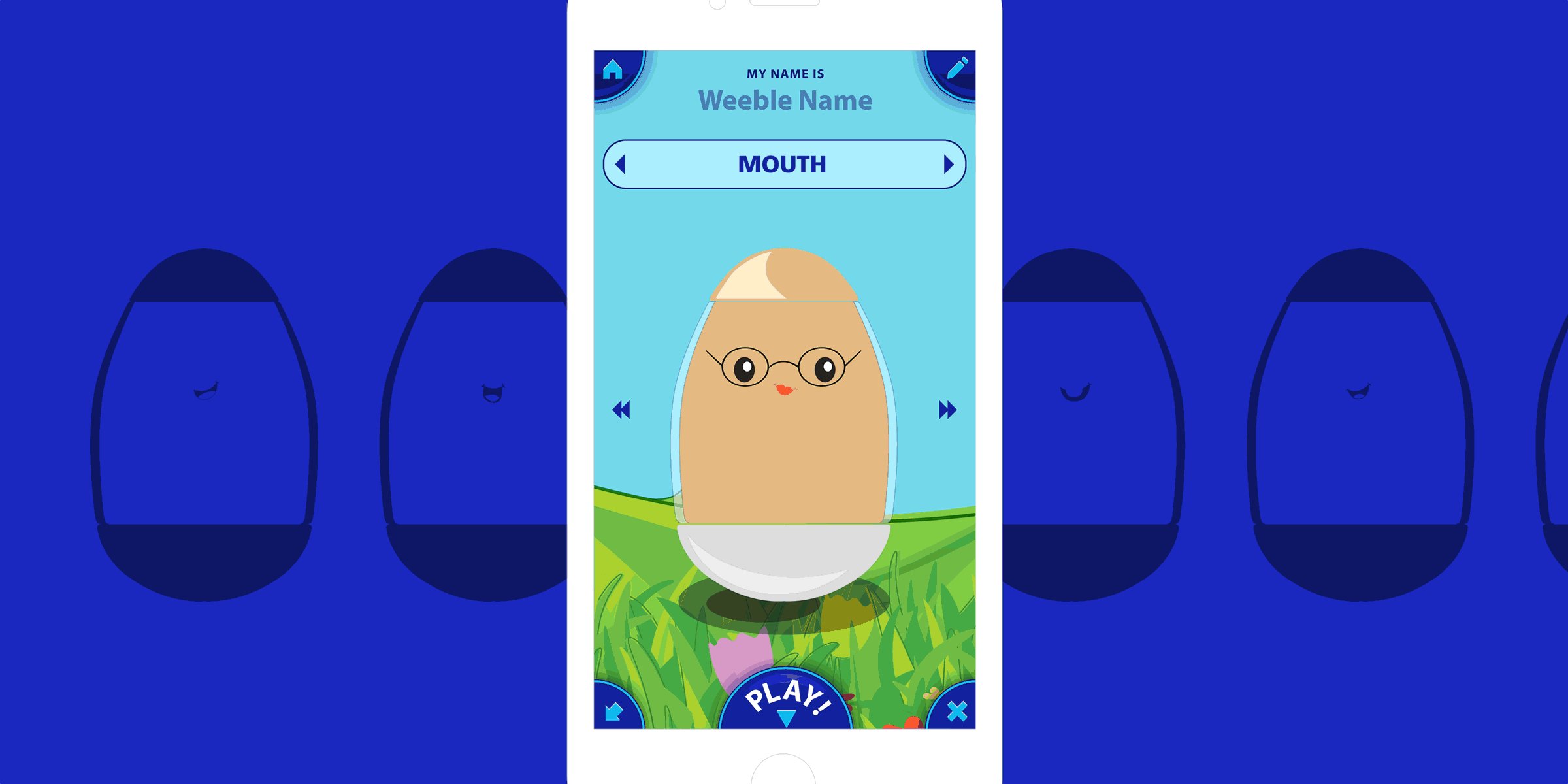
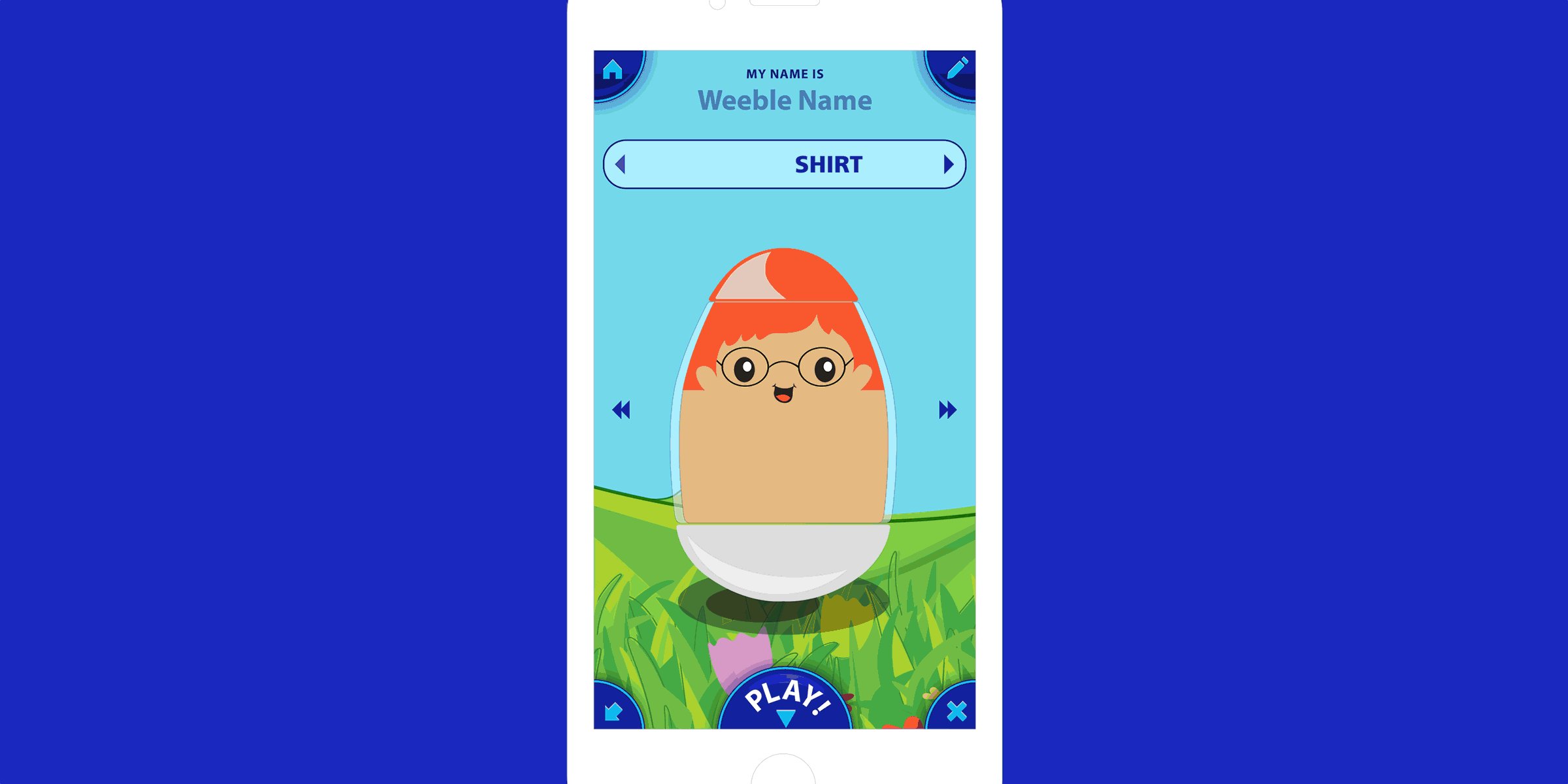
We streamlined the “create” process by remaining on the same screen and having a user swipe through elements to select.

Utilizing the accelerometer, users can make their Weebles wobble. Simply moving the device triggers a reaction and true to its reputation, it won’t fall down.